Displaced Gamers‘ Behind the Code series doesn’t get new videos often, but they’re always great. This one is more technical than usual, but I don’t think it’s really all that technical. It’s about how the NES processes and renders its sprites, particularly explains why there’s a eight sprite per scanline limit, and even reveals a couple of games that use that limit to produce special effects!
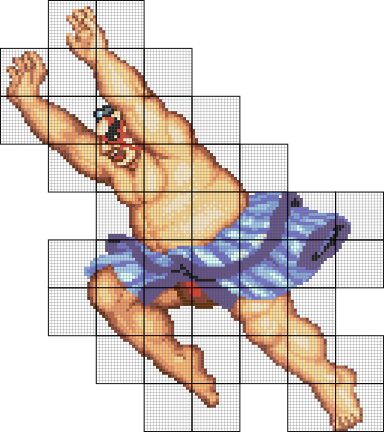
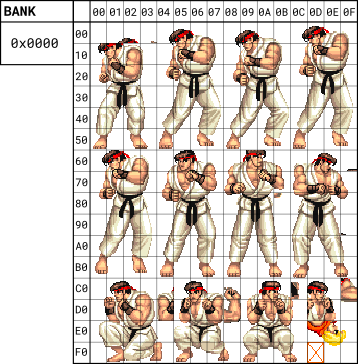
The gist: while each scanline is being prepared for display, the NES’ PPU looks through the entries for the machine’s 64 hardware sprites in order, finds the first eight that will display on the current line, and copies their attribute data to a small area of internal RAM. There is only space there for eight sprites, so, the NES cannot display more than eight sprites in a single scan line. Any later sprites in the primary attribute data won’t have room to be copied, and so the PPU won’t be able to display them.
One thing it notably doesn’t cover, however, is how games implement priority shuffling to cause sprites to flicker instead of not display at all. The video suggests that that might be coming in a future video….
NES Sprites, OAM, and the Battle for Priority – Behind the Code (Youtube, 19 minutes)